Você sabia que a importância da utilização do UX e UI na criação de sites é a primeira impressão e pode determinar se um visitante se tornará um cliente fiel ou sairá em poucos segundos? No mundo digital de hoje, um site é muitas vezes o primeiro ponto de contato entre uma empresa e seus potenciais clientes. A experiência que você oferece aos seus usuários pode ser o diferencial entre o sucesso e o fracasso.
Com o crescimento exponencial do comércio eletrônico e das interações digitais em 2024, a presença online não é apenas uma vantagem, é uma necessidade. Ter um site bem projetado que incorpore princípios sólidos de User Experience (UX) e User Interface (UI) é essencial para atrair, envolver e reter visitantes. Neste blog, vamos explorar por que UX e UI são fundamentais para o sucesso de qualquer site e como eles podem transformar a experiência do usuário, aumentando a satisfação, a confiança e a conversão.
O que é UX (User Experience)?
Definição de UX
UX, ou Experiência do Usuário, refere-se à forma como os usuários interagem com um site e como essa interação impacta suas emoções, satisfação e facilidade de uso. Imagine visitar um site onde você não consegue encontrar o que está procurando, as páginas demoram para carregar e os botões não funcionam corretamente. Frustrante, certo? É exatamente isso que um bom UX procura evitar, vejamos quais são os principais componentes e bons exemplos de boas práticas do UX.
Componentes Principais do UX
- Usabilidade: É a facilidade com que os usuários podem navegar e utilizar o site. Um exemplo clássico de boa usabilidade é o Google. Sua interface é limpa, direta e permite que os usuários encontrem informações de maneira rápida e eficiente.
- Acessibilidade: Refere-se à capacidade de todos os usuários, incluindo aqueles com deficiências, de acessar o conteúdo. Pense em um site de e-commerce que oferece descrições detalhadas de produtos em texto alternativo para imagens, facilitando a vida de usuários com deficiências visuais.
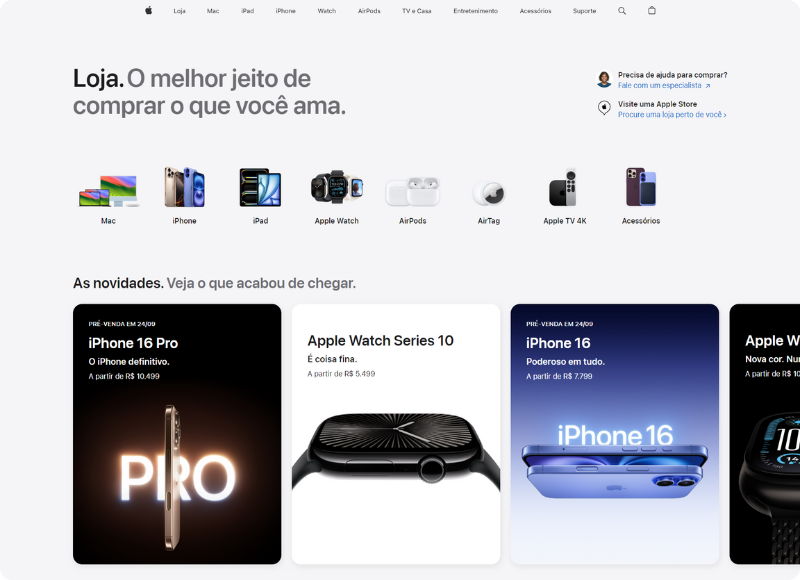
- Design de Interação: Envolve a forma como os usuários interagem com o site, como cliques, toques e arrastes. O design de interação bem-feito torna a navegação intuitiva, como no site da Apple, onde a interação é fluida e natural.
- Pesquisa com Usuários: Envolve entender as necessidades e expectativas dos usuários. Empresas como a Amazon usam extensivamente feedback de usuários para melhorar continuamente a experiência de compra.
Exemplos de Boas Práticas de UX
- Navegação Intuitiva: Menus claros e bem organizados facilitam a vida dos usuários. Por exemplo, o site da Wikipédia possui uma estrutura de navegação simples que permite aos usuários encontrar informações rapidamente.
- Carregamento Rápido: Sites que carregam rapidamente, como o Pinterest, mantêm os usuários engajados e reduzem a taxa de abandono.
- Feedback do Usuário: Mensagens claras e instantâneas após ações realizadas no site. No Facebook, por exemplo, quando você curte uma postagem, o ícone muda imediatamente, fornecendo feedback visual instantâneo.
O que é UI (User Interface)?
Definição de UI
UI, ou Design de Interface do Usuário, se concentra na parte visual do site, como a disposição dos elementos, cores e fontes utilizadas para criar uma experiência agradável e intuitiva. Imagine abrir um site com cores gritantes, texto difícil de ler e uma organização confusa. O UI bem-feito evita esses problemas, tornando a interface esteticamente agradável e fácil de usar.
Componentes Principais do UI
- Layout: É a organização dos elementos visuais no site. Um bom layout ajuda a guiar o olhar do usuário e facilita a navegação. Por exemplo, o layout do site do Airbnb é limpo e organizado, tornando a busca por acomodações simples e eficiente.
- Estilo Visual: Envolve a escolha de cores, tipografia e ícones. O estilo visual do site do Spotify, por exemplo, usa uma paleta de cores vibrantes e uma tipografia moderna para criar uma identidade visual única e atraente.
- Interatividade: Refere-se aos elementos clicáveis e responsivos. Sites como o Dropbox utilizam animações sutis e botões responsivos que melhoram a experiência do usuário.
Exemplos de Boas Práticas de UI
- Coerência Visual: Manter uma identidade visual consistente em todo o site. O site da Coca-Cola, por exemplo, utiliza cores, fontes e elementos visuais que estão alinhados com a marca.
- Layout Equilibrado: Disposição harmoniosa dos elementos. O site da Apple é um exemplo de layout equilibrado, com espaços bem utilizados e foco em detalhes visuais.
- Acessibilidade Visual: Uso de cores contrastantes e fontes legíveis. O site do BBC News utiliza contrastes fortes e fontes grandes para garantir que o conteúdo seja legível por todos os usuários.
A Relação entre UX e UI
Como o UX e UI se Complementam
UX e UI são complementares. Enquanto o UX se concentra na experiência emocional e na facilidade de uso, o UI se concentra na parte visual e estética do site. Um não funciona bem sem o outro. Um site pode ser bonito (bom UI) mas difícil de navegar (mau UX), ou fácil de usar (bom UX) mas visualmente desagradável (mau UI).
Integrar UX e UI garante uma experiência completa e envolvente para os usuários. Por exemplo, o site da GSA Sites, combina uma interface visual atraente (UI) com uma navegação intuitiva e funcional (UX), resultando em uma experiência agradável e eficiente para o usuário.
Casos de Sucesso onde UX e UI Foram Bem Integrados
- Airbnb: O site é fácil de usar e visualmente atraente, permitindo que os usuários encontrem e reservem acomodações rapidamente.

- Apple: Combina um design intuitivo com uma interface limpa e esteticamente agradável, proporcionando uma experiência de usuário superior.

Benefícios de um Bom Design de Site
Melhoria na Experiência do Usuário
Quando um site é bem projetado, ele se torna intuitivo e fácil de navegar. Imagine entrar em uma loja onde todos os produtos estão bem organizados e é fácil encontrar o que você procura. Da mesma forma, um site bem estruturado facilita a navegação do usuário, proporcionando uma experiência agradável.
Aumento da Taxa de Conversão
Um design eficaz é crucial para converter visitantes em clientes. Sites que são visualmente atraentes e fáceis de usar incentivam os usuários a realizar ações desejadas, como fazer uma compra ou preencher um formulário de contato.
Fidelização de Clientes
Um site que oferece uma boa experiência ao usuário pode aumentar a lealdade dos clientes. Quando os usuários encontram um site que atende às suas necessidades de forma eficiente, eles tendem a voltar.
Melhor Posicionamento em Motores de Busca (SEO)
Os motores de busca, como o Google, favorecem sites que oferecem uma boa experiência ao usuário. Isso significa que sites com boa usabilidade, tempos de carregamento rápidos e design responsivo tendem a ter um melhor desempenho nos resultados de busca.
Conclusão
Investir em UX e UI é essencial para criar sites que proporcionem uma experiência incrível aos usuários. Isso não só melhora a satisfação do usuário, mas também aumenta a confiança e a taxa de conversão. Um bom design de site com UX e UI não apenas melhora a experiência do usuário, mas também contribui para o sucesso geral do site e da marca.
A GSA Sites é uma empresa especializada na criação de sites com foco em UX e UI. Nossa missão é garantir que nossos clientes tenham uma presença online forte e eficaz, oferecendo sites que não apenas atraem visitantes, mas também os convertem em clientes leais. Oferecemos serviços de design personalizado, otimização para SEO e responsividade, garantindo que seu site se adapte a diferentes dispositivos e tamanhos de tela, proporcionando uma experiência consistente e agradável em qualquer plataforma.